
未分類
ちょっとしたCSS
- いずみん
- Tags: friends.nico
○個人的にほしかったCSSをまた書きました。
皆様どうお過ごしでしょうか。充実したMastodon Lifeを送っているでしょうか。
充実して送ってる方、今後もより充実させて楽しんでください。
そうでない方、
充実させましょう。
それでは本題に入りましょう。
今回は、
・DM色分け
・選択トゥート背景の透明度・色変更
以上の2つを紹介します。
・DM色分け
 ←DMの背景色が黄色になり、DMのマークが点滅します。
←DMの背景色が黄色になり、DMのマークが点滅します。
/*DM色分け*/
.status.status-direct {
background: rgba(200,200,100,0.2);
}
/*DMマーク点滅*/
@-webkit-keyframes blink {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
.status.status-direct .icon-button.disabled {
color: #FFFFFF;
-webkit-animation-name: blink;
-webkit-animation-duration: 0.7s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-timing-function:ease-in-out;
-webkit-animation-direction: alternate;
-webkit-animation-delay: 0s;
}
ナツキさんの「マストドンで便利なCSS」のものの中で、公開別に色分けがされるCSSが紹介されていましたが、DMにもデフォルト色ではなく、なんか違う色がいいな~っと思ったので書きました。あとDMのマークを点滅させてみました。
上記のCSSの場合、背景が黄色で透明度が0.2(80%かな?)にしてありますが、色・透明度の調整は可能です。
background: rgba(200,200,100,0.2)
上記の欄のかっこ内の数字を変えて調整してみてください。左から赤、緑、青、透明度です。
DMマーク点滅に関しては、あまりいじらないほうがいいと思います。
・選択トゥート背景の透明度・色変更
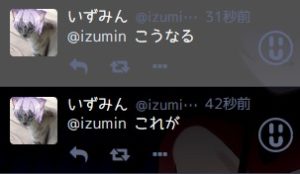
 ←下が非選択時、上が選択時
←下が非選択時、上が選択時
.focusable:focus{
background:rgba(200,200,200,0.4);
}
2.0.0からトゥートをクリックすると選択した形(トゥート背景がデフォルト色)になるようになり、前回ご紹介した「【friends.nico向け】ちょっぴりカスタムできるCSS」の「TL背景画像挿入」を使ってる場合、鬱陶しいと思ったので、その選択した際のトゥート背景を薄くして白にするCSSを書きました。
もちろん色・透明度も変更可能です。変え方は先ほどと同じです。好きな色にしましょう。
もしこれでも物足りなかったら・・・
@-webkit-keyframes blink {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
.focusable:focus {
color: #FFFFFF;
-webkit-animation-name: blink;
-webkit-animation-duration: 0.7s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-timing-function:ease-in-out;
-webkit-animation-direction: alternate;
-webkit-animation-delay: 0s;
}
上記を追加すると選択時、トゥートが点滅します。おすすめはしませんが気になる方はぜひ。
それではまた。
コメントはまだありません